はじめに
これはQiitaのARアドベントカレンダー2019の22日の記事(完全に忘れていた)
現在ARのアプリを作成する方法はいくつかあるが、その方法の一つにAWS Sumerianがある。
Sumerianがどういうものか、まだあまり理解できていないがざっくりいうとブラウザ上でxRコンテンツをUnityレスで作成出来るサービスである。
インターフェースについてはUnityに近そう。(しらんけど)
今回はAWSのチュートリアルを試したHelloWorld的な記事になる。
正直アドベントカレンダーとしてはかなり低レベルな記事なのだが、日本語のSumerianに関する記事はあまり見当たらなかったので一応記事化することとした。
今回やってみたこと
- マーカーレス型のAR
- 画像認識(マーカーあり)のAR
上記2点を試した。
必要な知識
基本的には以下の知識が必要だと感じた。
- JavaScript, Swiftの知識
- iOSアプリの知識
また上記以外にもAWSのアカウントを事前に取得したりと細かい準備は必要になる。
該当のチュートリアル
マーカーレスAR
Sumerianプロジェクト作成
まずAWSでAmazon Sumerianを選択すると以下のような画面に行き着くと思う。

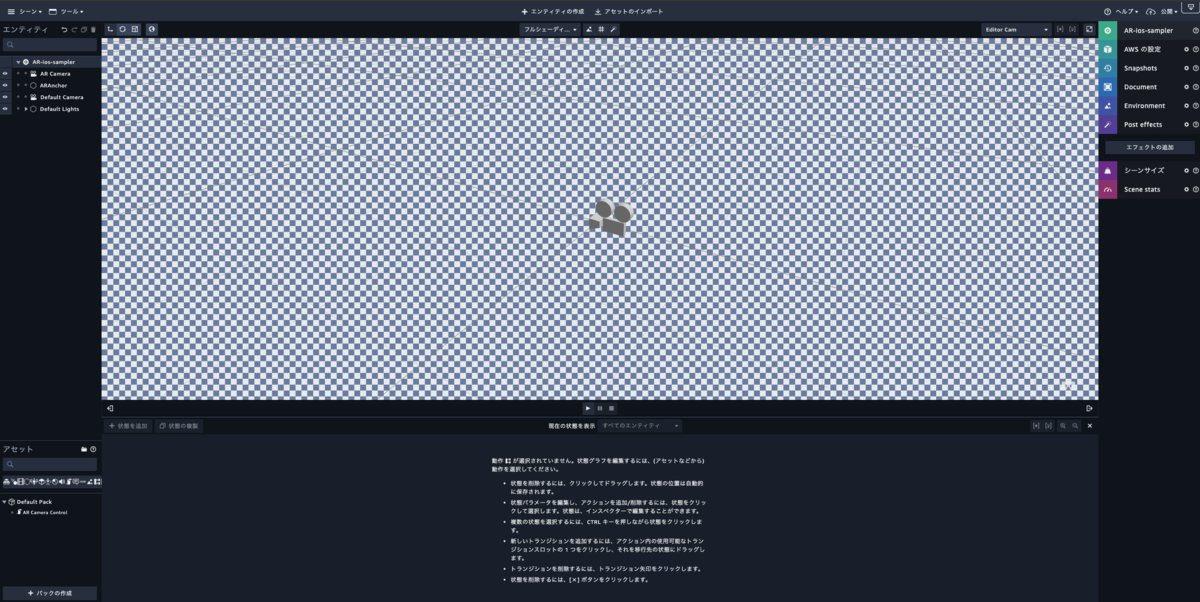
ここでテンプレートの[Augmented Reality]を選択し、名前を設定すると早速以下のようなunityライクなエディターが表示される。

オブジェクトを配置
まずは配置するオブジェクト(エンティティ)を準備する。正直ただの立方体でもいいのだが、デフォルトでamazonがいくつかのアセットを用意しているのでそれを利用してみる。
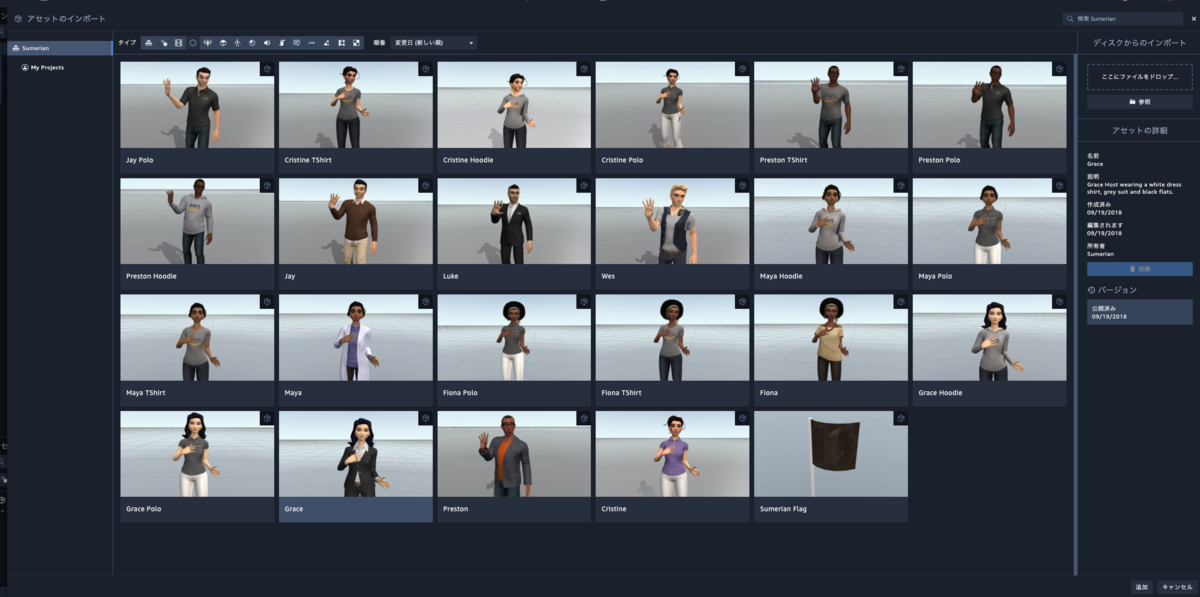
画面上部にある[アセットをインポート]を選択すると次のような画面が表示される。

今回は適当な女性のアセットを選択した。画面右下の[追加]を謳歌すると、エディタの画面に戻る。
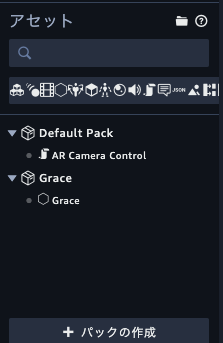
エディタ左下のAsset Areaに以下のように六角形アイコンのGraceという女性のエンティティが追加されている。

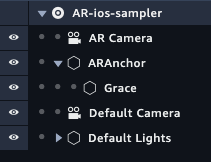
このGraceエンティティをAsset Areaから真ん中のエリアへ向けてドラッグ&ドロップする。すると右上のエンティティパネルにGraceエンティティが追加されることが分かる。

追加されたGraceをエンティティパネル内でドラッグし、[AR Anchor]の下にいれる。すると表示は以下のようになる。

これで単純なオブジェクトの表示だけであればSumerian側の準備は終了となるので、最後にURLをビルドする。
ARkitで使用するURLのビルド
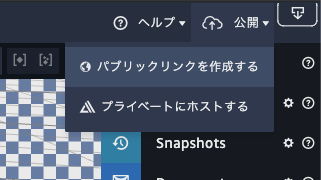
以下のように画面右上にある[公開]より、パブリックに公開するを選択する。

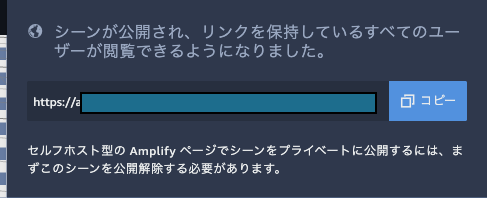
すると、以下のようにURLが得られるだろう。

ARkit側の設定
今回はawsから提供されているサンプルのiosプロジェクトを利用するので、Cloneする。
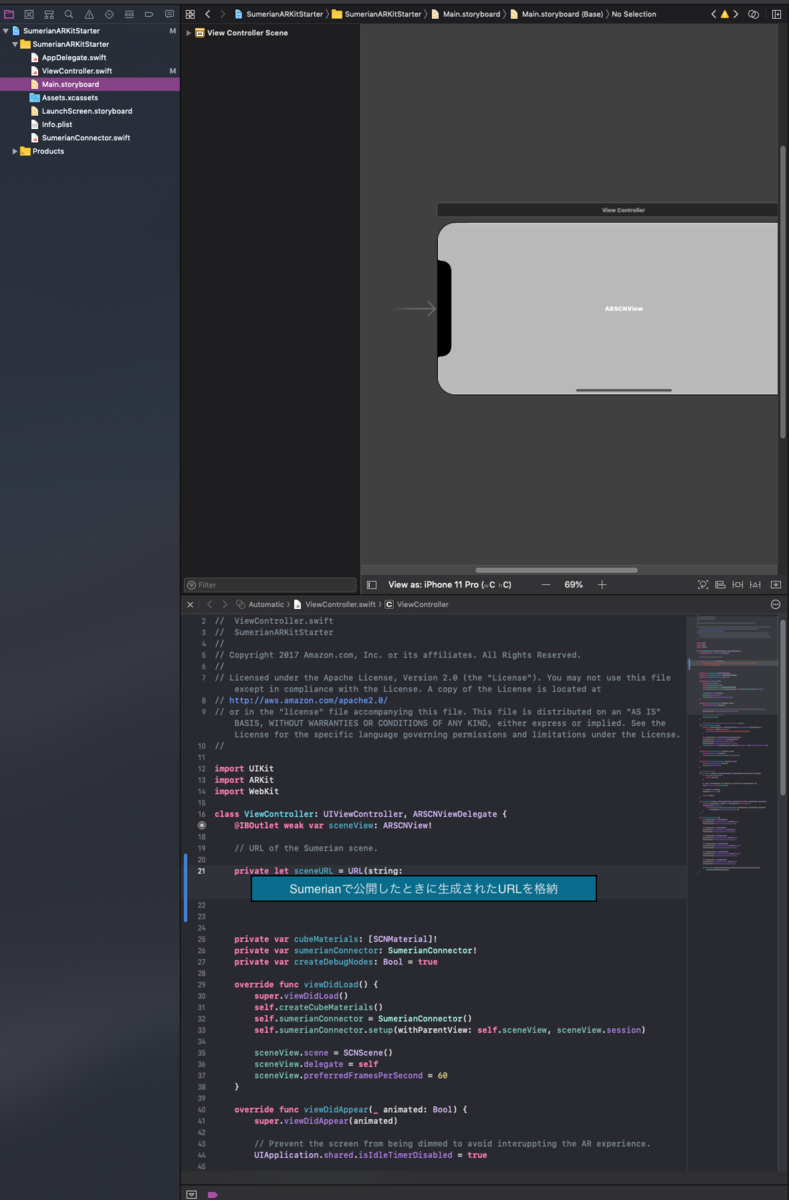
Xcodeでプロジェクトを開き、ViewController.swiftを編集する。
以下のように、プロパティ:sceneURL= <Sumerianでビルドした公開URL>/?arMode=trueと編集する。

以上でアプリ側の設定も完了した。早速アプリをビルドしよう。
実行結果
アプリをビルドすると、以下のように一瞬Sumerianの画面が表示される。

ちゃんと表示が確認できた。

画像認識(マーカーあり)AR
Sumerianでオブジェクトを準備
これはマーカーレスの場合と変わらない。上記と同様の手順でエンティティにアセットを追加する。
Sumerianエンティティとスクリプトの連携
Scriptでオブジェクトを逐一表示場所を変えるような処理を記述する必要がある。
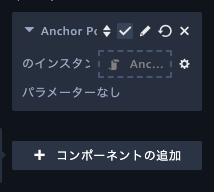
エンティティパネルで[AR Anchor] を選択した状態で、エディタ左にあるインスペクターパネルの[コンポーネントを追加]-> [スクリプト]を選択する。 すると、以下のような画面になるので[+]を選択して、[カスタム(レガシー形式)]を選択すると、以下のような状態になる。(名前は同じエリアで編集した)

スクリプトの編集
上記のスクリプトコンポーネントの[ペンシルアイコン]を選択すると、スクリプトのエディタが開く。
そこで以下のコードをsetup()内に記述する。
function setup(args, ctx) { ctx.entity.setComponent(new sumerian.ArAnchorComponent()); const arSystem = ctx.world.getSystem('ArSystem'); if (!arSystem) { return; } ctx.imageAnchorCallback = function(anchorId) { if (anchorId) { console.log(anchorId); ctx.entity.getComponent('ArAnchorComponent').anchorId = anchorId; ctx.entity.show(); } }; const imageName = 'SumerianAnchorImage'; arSystem.registerImage(imageName, ctx.imageAnchorCallback); }
追記したら[Saved]を押して、エディタを終了する。
これでSumerian側の準備は終了したので、URLをビルドしよう。
アプリ側の準備
まずは、先程と同様に生成した公開URLをsceneURLプロパティへ格納する。
これで準備は完了したのでビルドしてみる。
認識対象の画像(マーカ)はAssets.xcassets/AR Resources/SumerianAnchorImage.pngになる。
この画像名は意味のある名前なので、名前を変えると認識できない。これは今しがたSumerian内で記述したプロパティのimageNameで定義されている。
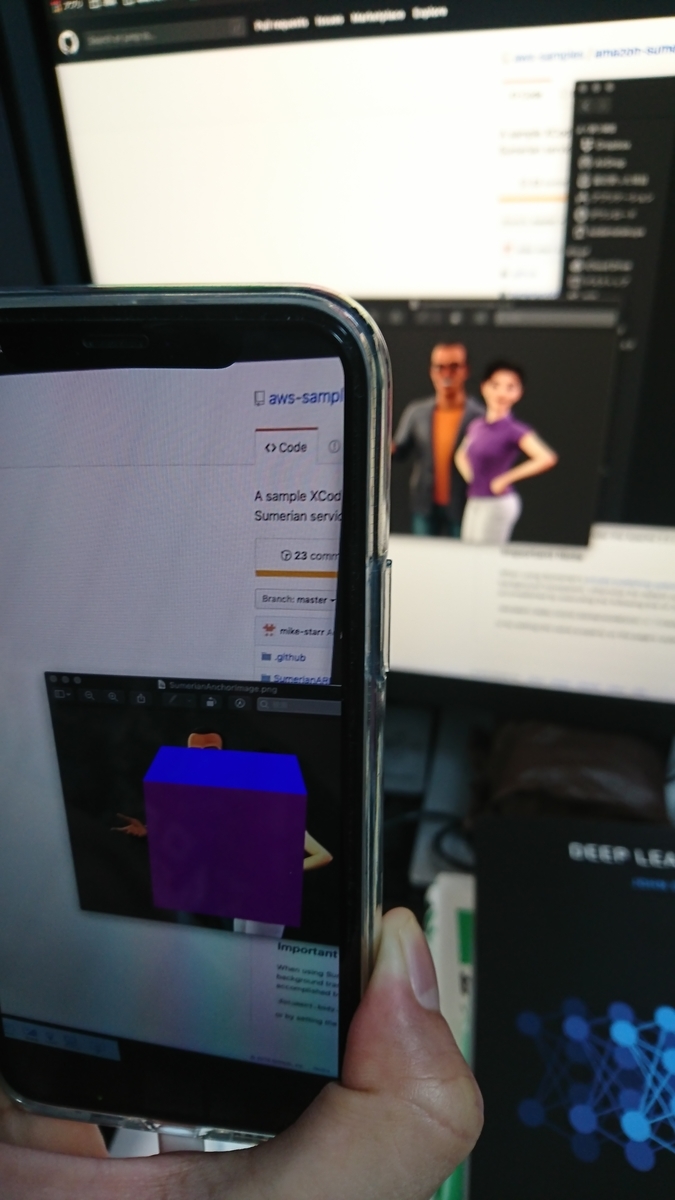
PCに画像を表示させてみたところ、うまく行ったようだ。

ちなみに今は、cleanup()を記述していないのでマーカーを画面から外すと古いオブジェクトが画面に残るようになっている。
このままでは少し味気ないので、画像だけ変更して試してみた。適当に撮影した本の表紙の写真をAssets.xcassets/AR Resources/SumerianAnchorImage.pngへ名前を変更して格納し、再度ビルドしてみた。

なんとかうまく行ったようだ。
終わりに
今回はアプリの勉強が全く終わらずに急遽Sumerianにネタを切り替えたためかなり雑な記事になってしまったが、一応一通り結果を確認できたので良かった。
ただし、マーカーレス型のチュートリアルに記載されているもう一つのタスク(スクリプトによるオブジェクトの位置初期化)がうまく行かなかったので、後日調査したい。